Integration: Dandomain Classic
Sådan opsætter du integrationen mellem Dandomain Classic og Heyloyalty
Step-by-step guide

Dandomain backend
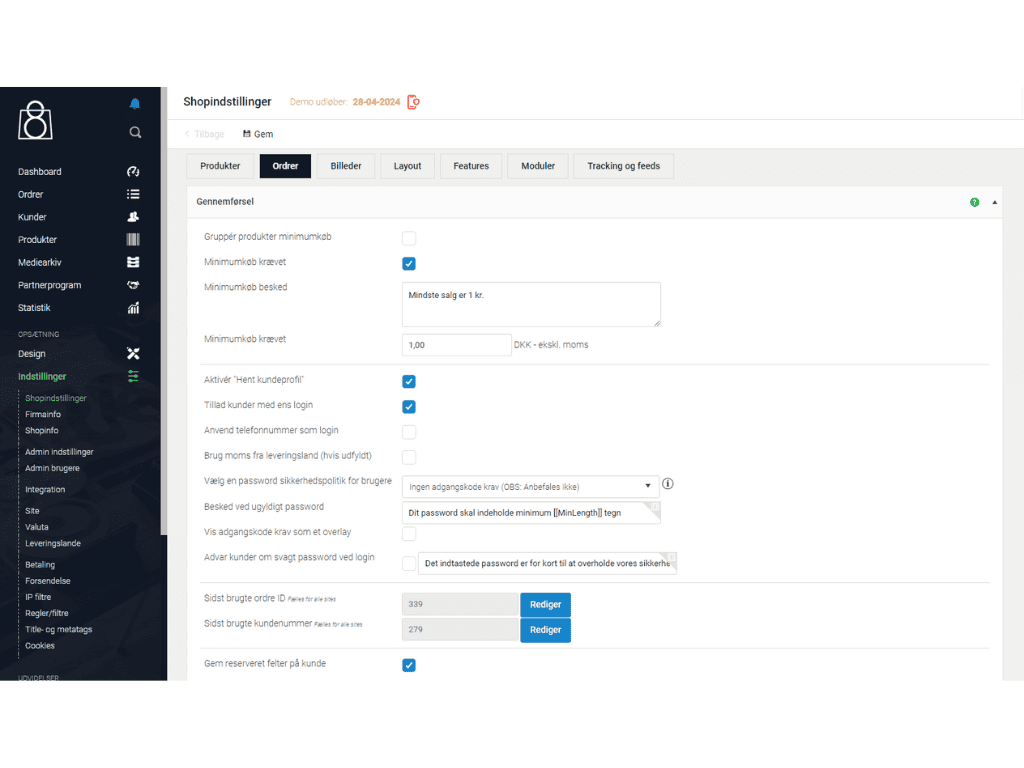
For at opsætte integrationen mellem Heyloyalty og Dandomain Classic skal du starte i din Dandomain backend. Her skal du under ”Indstillinger” – ”Shopindstillinger” – ”Ordrer” – sørge for, at der er sat flueben i feltet ”Gem reserveret felter på kunde” (nederst på screenshottet). Husk at klikke ”Gem”.

Opsæt ordrefelter
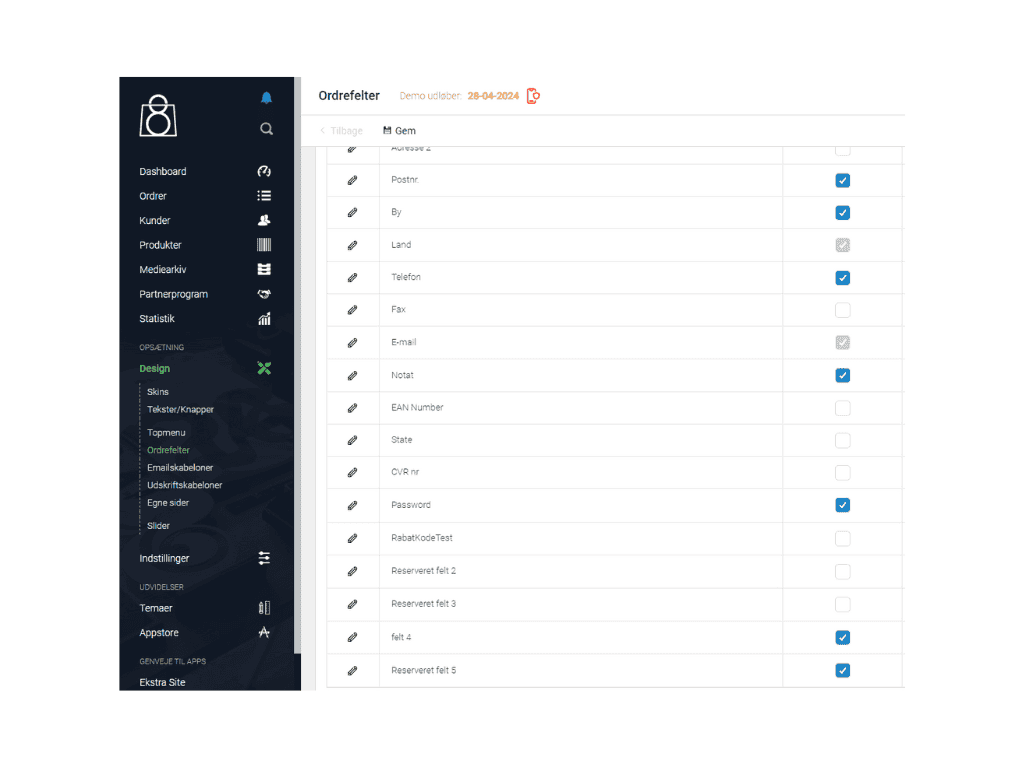
Herefter skal du under ”Design” – ”Ordrefelter” – rulle ned og finde ”Reserveret felt 5”. Denne skal du redigere ved at klikke på blyanten til venstre.

Nyhedsbrev optin
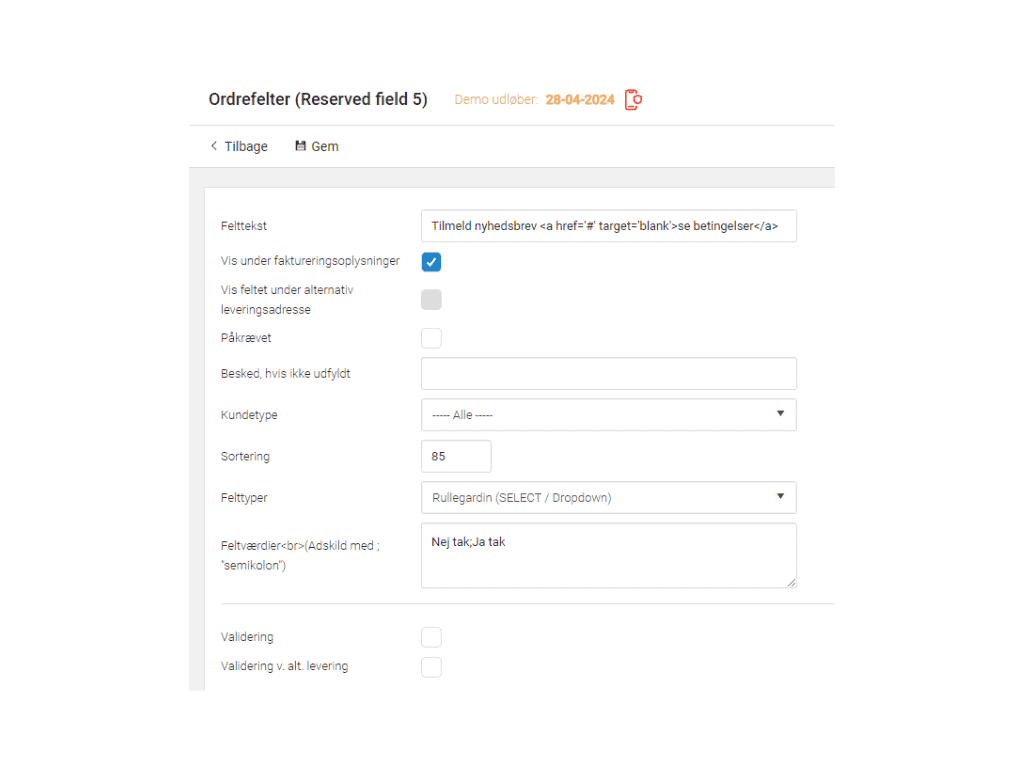
Her skal du ændre navnet, således kunden ved, at de er ved at tilmelde sig nyhedsbrevet. Vi anbefaler, at du skriver den tekststreng, der står på billedet (eller kopier teksten under guiden), hvor # skiftes ud med url’en for din privatlivspolitik. Herudover skal du sikre dig at der er flueben ud for ”Vis under faktureringsoplysninger”, at der er valgt ”Rullegardin (SELECT / Dropdown)” i felttype, samt at feltværdier er sat til at være Nej tak;Ja tak. Husk at klikke på gem.

Installér Heyloyalty App
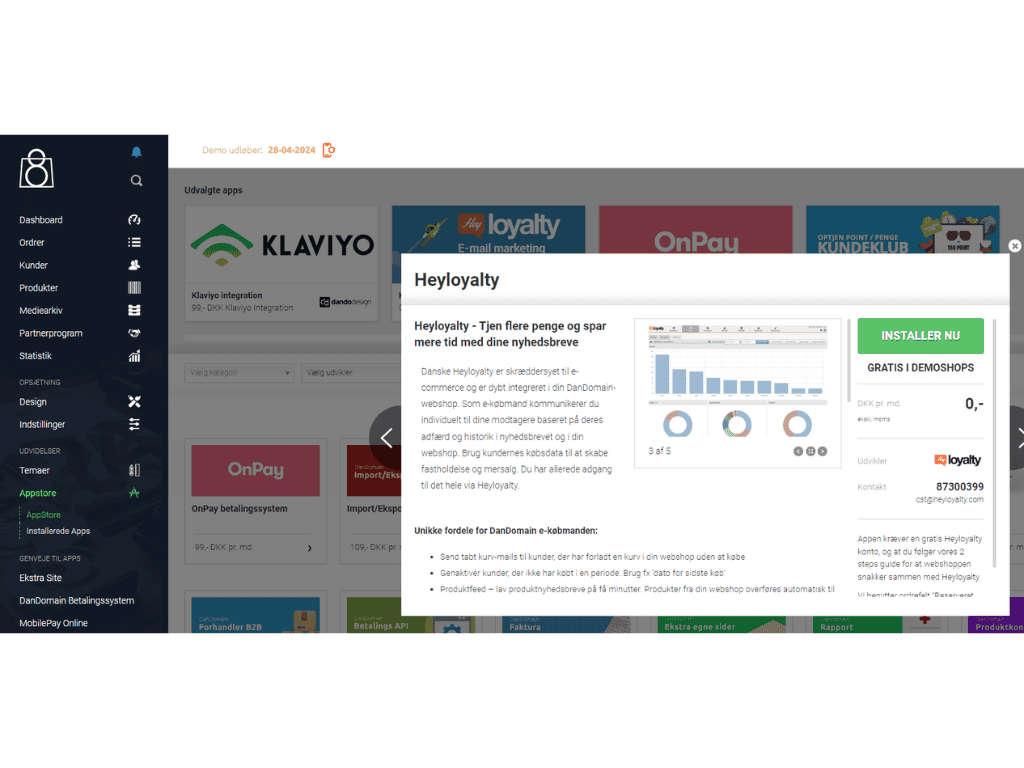
Du skal nu finde og installere Heyloyalty-appen under ”AppStore”. Klik på ”Installer nu”, og herefter ”Installer app”. Når appen er installeret, kan du tilgå den under ”Genveje til apps”. Gå til Heyloyalty-appen.

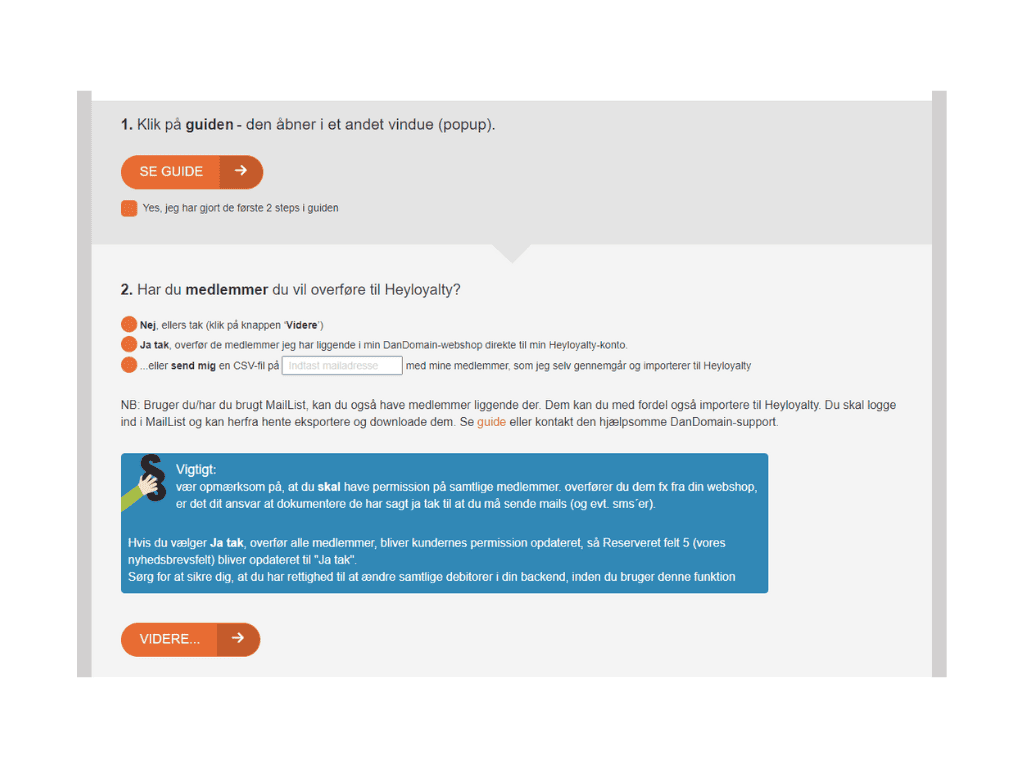
Opsæt Heyloyalty App
Når du kommer til Heyloyalty-appen skal du først bekræfte, at du har udført de første to trin i denne guide. Herefter skal du tage stilling til om du vil have overført medlemmer. Har du tidligere brugt et andet e-mail marketing system anbefaler vi, at du ikke overfører medlemmer (og vælger Nej tak), da du senere kan importere medlemmerne fra dit tidligere system til Heyloyalty. Vælger du ”Ja tak”, så overføres ALLE dine kunder til Heyloyalty; også de, som du ikke nødvendigvis ikke har tilladelse til at sende e-mail markedsføring til. Vi anbefaler derfor at du IKKE benytter denne funktion. Har du tidligere indsamlet tilladelse til at sende e-mail markedsføring i DanDomain kan du også vælge, at vi sender dig en csv-fil med alle dine kunder i, som du så selv kan sortere og importere efterfølgende til Heyloyalty. Uanset hvilken du vælger, så vil kunder der fremadrettet vælger ”Ja tak” til e-mail markedsføring automatisk overføres til Heyloyalty.

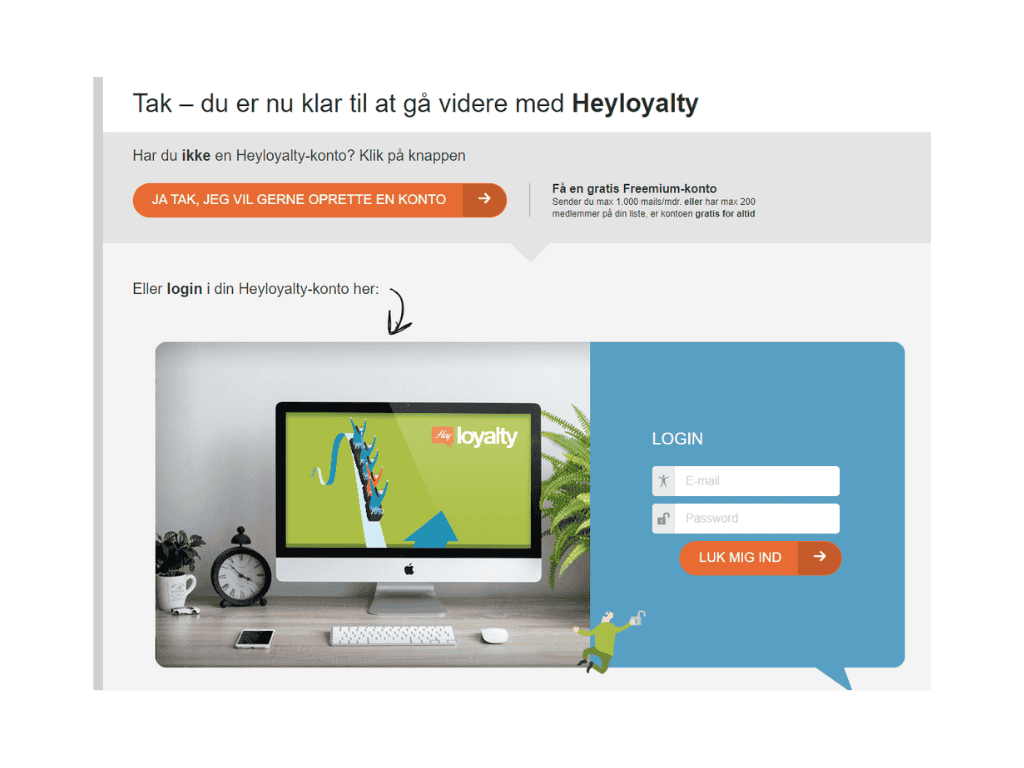
Opret eller login på Heyloyalty konto
Du skal nu enten oprette en ny Heyloyalty-konto eller logge ind, hvis du allerede har en konto.

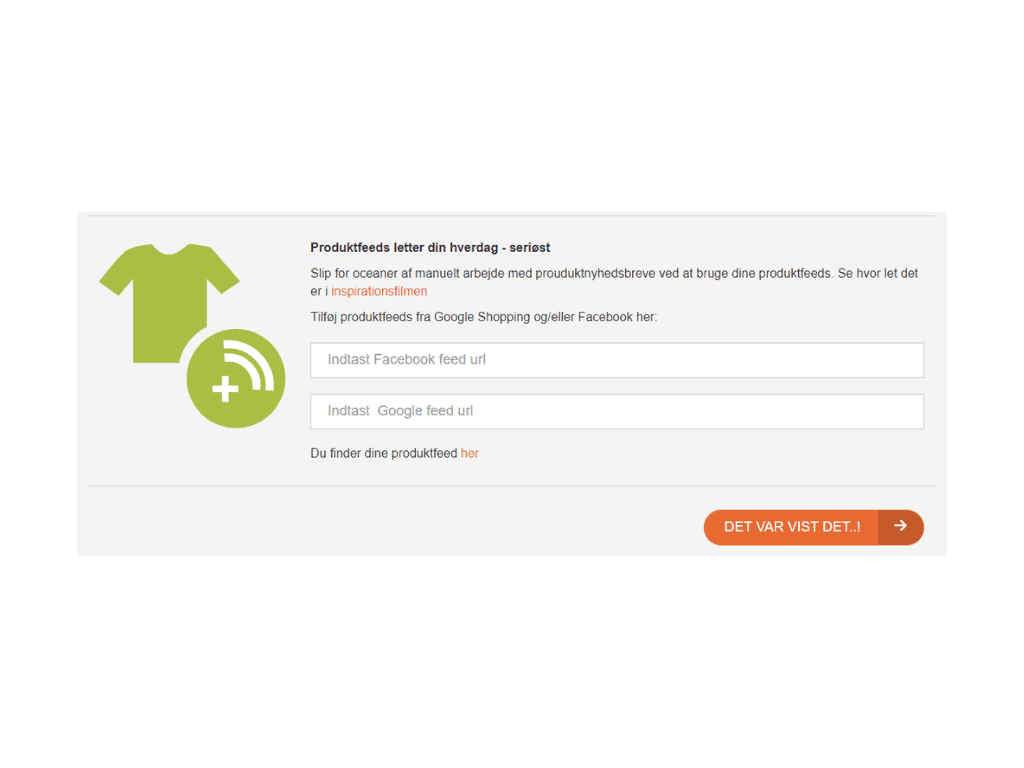
Indsæt link til Google feed
Du skal nu indsætte linket til dit Google-feed. Når du gør det, får du nemlig mulighed for at indsætte produkter direkte i dine nyhedsbreve. Du finder dette link ved at gå til ”Indstillinger” – ”shopindstillinger” – ”Tracking og feeds” og herefter skrive produktfeed i ”Google produktfeed nøgle”. Dette generer et link, som du kopierer ind i opsætningen ovenfor.

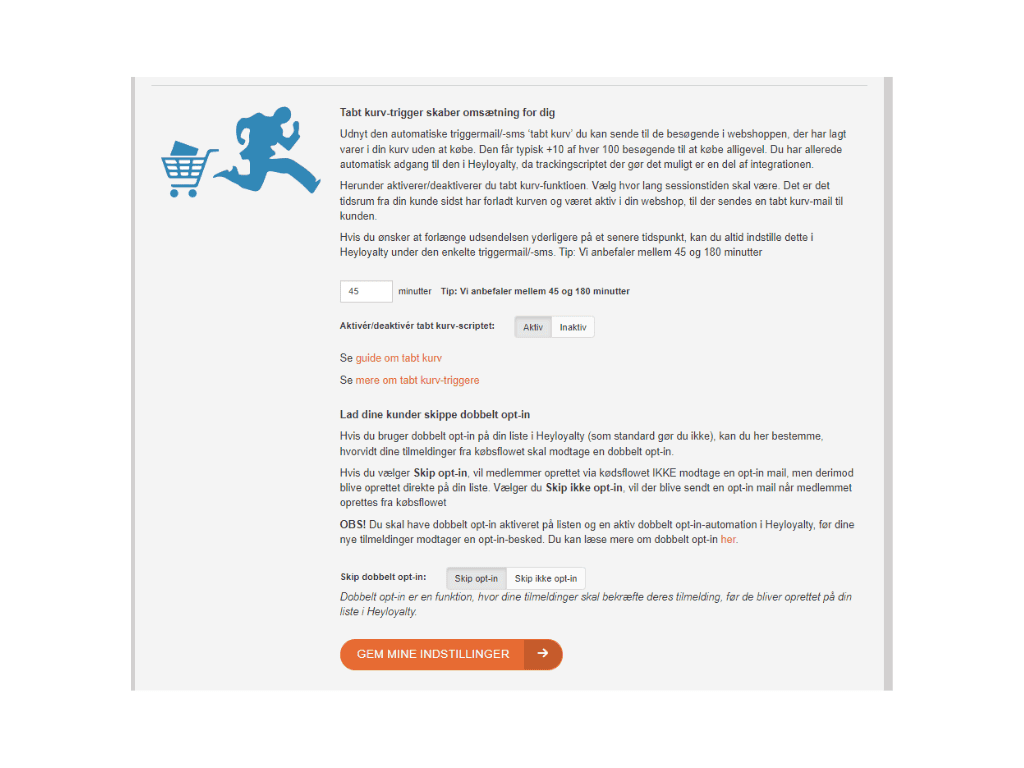
Opsæt tabt kurv
Slutteligt skal du rulle ned ad siden, og sørge for at opsætte ovenstående med 45 minutters sessionstid, og ”Aktiv” ud for scriptet. Husk at klikke på ”Gem mine indstillinger”. Herefter mangler du kun at opsætte din Heycommerce/Tabt kurv-listeintegration i Heyloyalty.
Dokumentation
- 1. Tekststreng til nyhedsbrev
- 2. Valgfrit - Tracking må kun agere med én liste
- 3. Multishop script: Dandomain Classic
Kopier denne tekst på step 3:
”Tilmeld nyhedsbrev <a href=’#’ target=’blank’>se betingelser</a>”
Hvis du har flere lister på din Heyloyalty konto og ønsker at din Dandomain webshop kun med kommunikere med dén specifikke liste den er tilknyttet, kan du tilføje dit Heycommerce IntegrationsID til din tracking.
For at finde dit TrackingID skal du i Heyloyalty gå ind under “listeintegrationer” og derefter vælge “Opsæt Heycommerce light integration”/”Opsæt Heycommerce integration” alt efter hvilken licens du har.
Herunder kan du se dit integrationsID.
Dette tilføjer du til din tracking, inde på din DanDomain webshop. Du finder tracking scriptet under “indstillinger” -> “Integration” -> “Scripts” -> “Heyloyalty” -> “Alle sider”.
Her skal du tilføje dit trackingID til linje 5, lige inden slut-parentesen. dit trackingID skal sættes i anførselstegn, så den fulde linje vil så ud som nedenstående eksempel:
HLTracking.initialize(‘UUSuOJkr3223ddad23ee23da2′, ’45’, ‘1102’);
HUSK: ovenstående er et eksempel, som tilhører en test shop. Du vil formentligt have andre værdier inden slut-parentesen.
Hvis du har en multishop løsning og har behov for at kopierer dit script til alle site, men ønsker at bruge individuel tracking, så kan det sagtens lade sig gøre.
For at gøre det nemmere og kun skulle implementere scriptet én gang.
Du skal blot erstatte webshopno1 og lign. med din shop referer. Dette er oftest “www.ditdomæne.dk” eller “ditdomæne.dk” og dit integrationsId, samt tilføje “String(trackingId), som vist nedenfor.
Du er også meget velkommen til at kontakte os, for at høre mere.
<script>
var currentDomain = window.location.hostname;
switch(currentDomain) {
case 'webshopno1':
trackingId = 'integrationID1';
break;
case 'webshopno2':
trackingId = 'integrationID2';
break;
default:
trackingId = 'integrationID1';
}
</script>
<script>
var hlt;
var orderNumber = '[[OrderID]]';
var basketPrice = '[[SubTotalInclVATUSNoCur]]';
var HLTrackingLoaded = function (HLTracking) {
hlt=HLTracking;
HLTracking.initialize('INSERTAPIKEYHERE', INSERTSESSIONTIMEHERE, String(trackingId));
HLTracking.trackEvent('Visit', orderNumber, basketPrice);
}
</script>
<script>
(function (d, t) {
var g = d.createElement(t),
s = d.getElementsByTagName(t)[0];
h = 'https:' == document.location.protocol ? 'https://' : 'http://';
g.src = h + 'bi.heyloyalty.com/dandomain.js';
s.parentNode.insertBefore(g, s);
} (document, 'script'));
document.onsubmit = function(e) {
if (e.target.id != 'mpoform' || hlt !== undefined) {
hlt.trackClick(e);
}
}
</script>
