Integration: Dandomain Webshop
Sådan opsætter du integrationen mellem Dandomain Webshop og Heyloyalty.
OBS: I guiden siger vi, at du skal bruge dobbelt opt-in. Start med at vælge “Brug ikke dobbelt opt-in”. Efter integrationen er sat op, kan du altid ændre det efterfølgende. Men undgå dobbelt opt-in til at starte med, for at få dine medlemmer ind på listen i Heyloyalty automatisk.
Step-by-step guide

Aktivér API
Først skal du aktivere API:soap på din HostedShop. Gå ind på indstillinger på din HostedShop og herefter ruller du ned og trykker på API:SOAP. Sørg for at den er krydset af og afslut med gem.

Opsæt API adgang
Nu skal du have oprettet en medarbejder med API adgang. Gå ind på indstillinger og tryk herefter på ’medarbejdere’ og ’opret medarbejder’. Afkryds API i bunden af siden. Det er vigtigt at du kan huske både e-mail og adgangskode, da du skal bruge dette senere. Derudover er det vigtigt at e-mailen du bruger, bliver ved med at være oprettet, da det er denne mail integrationen opsættes til. Slettes ’medarbejderen’ slettes integrationen derved også. Mailen, du bruger, skal være en ny mailadresse, du ikke allerede har brugt i DanDomain.

Overfør produktfeed
Nu skal du sikre dig, at dit produktfeed kommer over i Heyloyalty. Tryk på prisportaler og sørg for, at ’Google Shopping Ads’ er vinget af, da det er dette produktfeed vi automatisk kan hente. Vil du hellere bruge et af de andre feeds kan du også det, men så skal du selv sørge for at sætte det manuelt op din Heyloyalty konto.

Opsæt integration
Nu skal du ind på Heyloyalty. Gå ind under integrationer og vælg ’Integrér med HostedShop’. Her udfylder du nu den e-mail og adgangskode du oprettede i din HostedShop tidligere. Dit shop id finder du på din HostedShop i øverste højre hjørne. Dernæst skal du vælge om du vil have dine medlemmer fordelt mellem flere lister eller om de skal oprettes på en samlet liste. Fordelt på flere lister: Der oprettes individuelle lister for dine brugergrupper på din webshop. Samlet på én liste: Der oprettes en liste med et felt, der viser hvilken brugergruppe medlemmet tilhører (du kan naturligvis segmentere på brugergrupperne). Både samlet og på flere lister: Der laves både én samlet liste og flere lister . Sidst vælger du om der skal aktiveres dobbelt opt-in på listen.

Indsæt tabt kurv integration
Hernæst skal du opsætte tabt kurv integrationen. Tryk igen på ’integrationer’ og så ’listeintegrationer’. Ud for ’Tabt kurv-trigger’ trykker du på ’opsæt integration’ og vælger ’opsæt tabt kurv på ny liste’. Herefter udfylder du felterne. Vælg listen der er opstået i forbindelse med integrationsopsætningen til din HostedShop. Sessionstiden er som oftest 45 minutter. Billedeformat og UTM_content parametre skal du som udgangspunkt ikke ændre på. Ved produktfeed vælger du Google Shopping feed, medmindre du selv har opsat et andet produktfeed.

Indsæt script på Hostedshop
Du skal nu indsætte et script på din HostedShop, så medlemmernes aktivitet på din hjemmeside kan trackes. Dit trackingscript generes gennem dette link: https://tracking.heycommerce.dk/gettrackingscript. Step 1. Denne lader du blot stå som den er. Step 2. Her indsætter du sessionstiden du definerede under opsætningen af integrationen. Step 3. Din API-nøgle finder du under dine kontooplysninger. Når du har trykket på ’opret tracking-script’ kopiere du scriptet.

Indsæt Javascript
På din HostedShop går du ind under ’Webshop’ og derefter ’Design’. Du trykker herefter på handlinger og derefter ’Indsæt Javascript’.

Indsæt Javascript
Dit script skal indsættes i ’Sidens indhold (bunden)’. Er der allerede noget, indsætter du det blot under det andet. Når du har gemt, er integrationen opsat.

Importér eksisterende ordrer
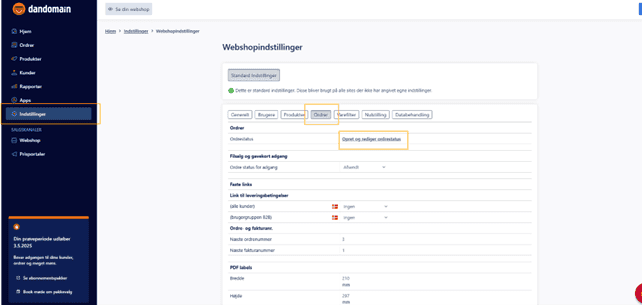
Hvis du ønsker at importere eksisterende ordrer (hvilket vi stærkt anbefaler), skal du følge resten af denne guide. Du skal først opsætte ordrestatus. Du finder informationen under ”Indstillinger”, ”Webshopindstillinger”, ”Ordrer”. Hvis du benytter DanDomains standard, kan du kopiere følgende, ind i Heyloyalty. 1. ID for ordrestatus: køb (1,2,3,4,6,7,8). 2. ID for ordrestatus: annulleret (5). Hvis du har ændret på standardindstillingerne for disse, skal du notere de korrekte ID’er for følgende ordrestatus: Ordrestatus for Køb: Ordre modtaget, Under behandling, Delvist afsendt, Afsendt, Klar til afhentning, Afhentet, Genåbnet. Ordrestatus for annulleret: Annulleret.

Integrér med HostedShop
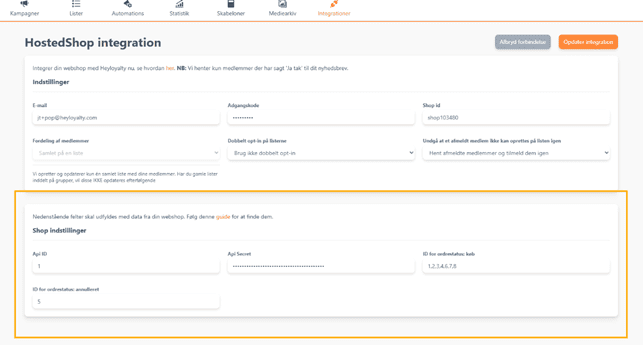
Inde i Heyloyalty, går du ind under ”integrationer” og vælger ”Integrér med HostedShop”, hvor du tilføjer: API ID, API secret, ID for ordrestatus: ”køb”, ID for ordrestatus: ”annulleret”.

Redigér Tracking
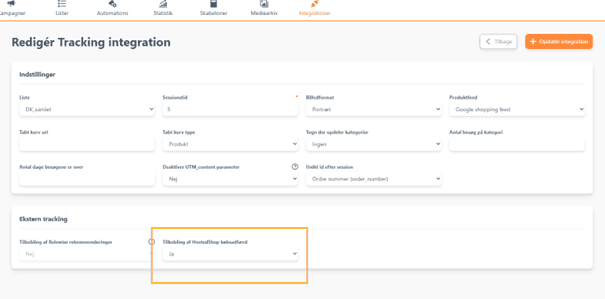
Når du har indsat værdierne, kan du gå ind under din Tracking eller Tabt kurv-trigger og på indstillinger-knappen (de tre prikker) vælger du ”Redigér Tracking”. Nederst under ”Ekstern tracking, sætter du ”Tilkobling af HostedShop købsadfærd” til ”Ja”.

Importér gamle ordrer
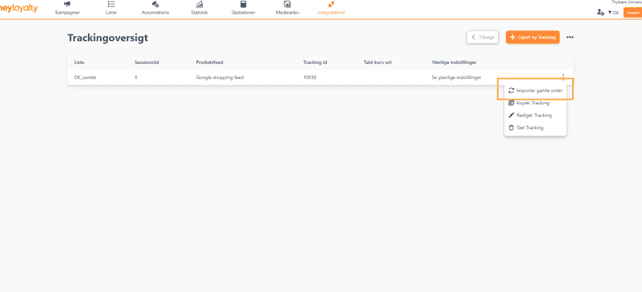
Ude på oversigten kan du vælge "Importér gamle ordrer". På de tre prikker, kan du vælge ”Importér gamle ordre”. Hvis du allerede opsat automations, der reagerer på købsadfærd, og ikke har importeret bagudrettet data endnu, skal du overveje om disse automations skal deaktiveres.
Åbn dette link for at generere dit trackingscript:
https://tracking.heycommerce.dk/gettrackingscript
<script>
var currentDomain = window.location.hostname;
switch(currentDomain) {
case 'webshopno1':
trackingId = 'integrationID1';
break;
case 'webshopno2':
trackingId = 'integrationID2';
break;
default:
trackingId = 'integrationID1';
}
</script>
<script>
var hlt;
var HLTrackingLoaded = function (HLTracking) {
hlt=HLTracking;
HLTracking.initialize('INSERTAPIKEYHERE', INSERTSESSIONTIMEHERE, String(trackingId));
HLTracking.trackEvent('Visit');
}
</script>
<script>
(function (d, t) {
var g = d.createElement(t),
s = d.getElementsByTagName(t)[0];
h = "https:" == document.location.protocol ? "https://" : "http://";
g.src = h + 'bi.heyloyalty.com/smartweb.js';
s.parentNode.insertBefore(g, s);
}(document, 'script'));
document.onsubmit = function(e) {
hlt.trackClick(e);
}
</script>